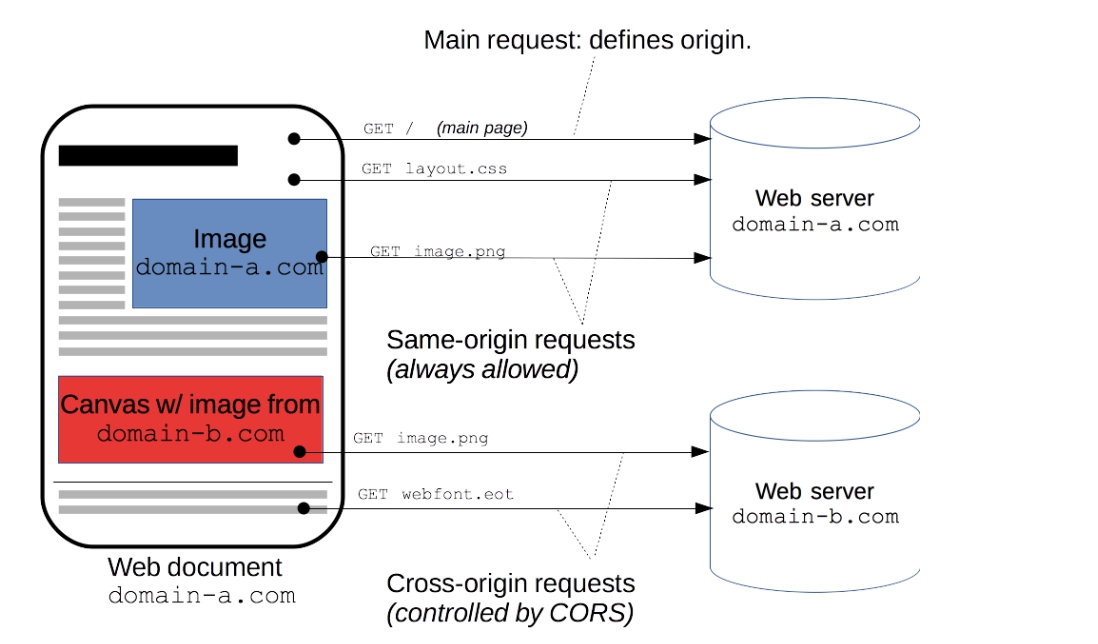
跨來源資源共用(Cross-Origin Resource Sharing (CORS))是一種使用額外 HTTP 標頭令目前瀏覽網站的使用者代理取得存取其他來源(網域)伺服器特定資源權限的機制。當使用者代理請求一個不是目前文件來源——例如來自於不同網域(domain)、通訊協定(protocol)或通訊埠(port)的資源時,會建立一個跨來源 HTTP 請求(cross-origin HTTP request)。
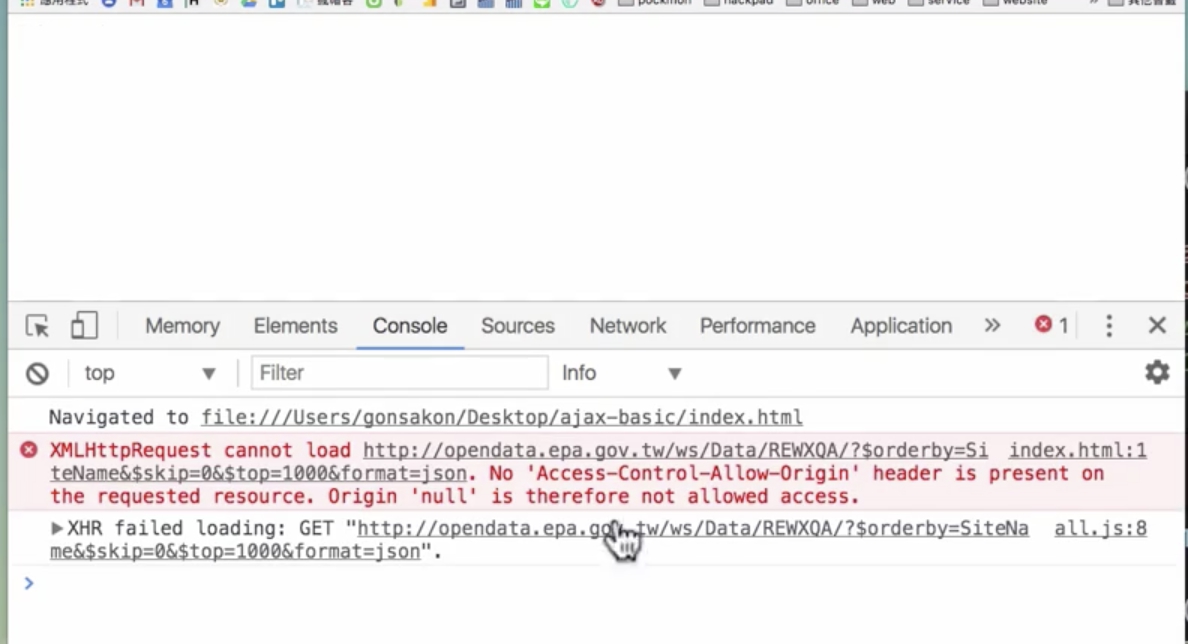
有時候我們在撈不同領域的資料 像是接政府open data 資料 或是在其他地方 會出現像下面一樣畫面

在上圖出現的錯誤訊息就是在說
傳送過去的XMLhttpRequest 無法loading 這個JSON 原因是因為沒有開啟設定 Access-Control-Allow-Origin 要開啟才能共享
這就是說CORS 要開啟設定 才能分享資料
這套規範跟你說,如果你想開啟跨來源 HTTP 請求的話,Server 必須在 Response 的 Header 裡面加上Access-Control-Allow-Origin。
來源:mdn
舉個跨來源請求的例子:http://domain-a.com HTML 頁面裡面一個 標籤的 src 屬性載入來自 http://domain-b.com/image.jpg 的圖片。現今網路上許多頁面所載入的資源,如 CSS 樣式表、圖片影像、以及指令碼(script)都來自與所在位置分離的網域,如內容傳遞網路(content delivery networks, CDN)。
有時為了資安問題 避免不必要的風險 關閉是必要的
我們在自己主機,或是不同網址 你想要跨網域撈別人資料 基本上都會阻擋的
基於下面的同源政策 (Same-origin policy)
https://developer.mozilla.org/zh-TW/docs/Web/Security/Same-origin_policy
同源政策的確是規範非同源就被擋下來,那相反就是我們一直在講的CORS
在不同源之間傳輸資料 該怎麼處理規範
那像是開放資料 像是github 那些有先設定好跨網域 當然可以跨網域撈資料
以下介紹一個網址 test-cors.org
https://www.test-cors.org/
可以貼上網址資料 看顯示狀態 是可開放還是不可開放
那接下來就是要講 原本不可以跨網域的資料要怎麼跨網域呢?
因為像剛剛所說為了安全性的理由 瀏覽器無法從其他網域帶入ajax 回應資料 (跨網域資料請求)
但我們一定要使用時
以下是目前三種做法
-JSONP (JSON WITH PADDING)
加入 載入遠端的 JSON資料 幾乎所有的瀏覽器都可順利執行 也並沒有任何限制
但是單次可傳送的資料有限,且若是實作 WebService 就只符合瀏覽器進行呼叫,使得 Web Service 彈性變得很低。
-CORS
每次當瀏覽器和伺服器溝通時 就是透過http標題進行資料交換
跨來源資源共享(cross-origin resource sharing)
需要再http 標頭中加入額外資訊 已讓瀏覽器和伺服器 知道他們必須互相溝通
(也是要在伺服器端設定 不是我要討論的重點 就放在之後再寫)
-在伺服器建立資料代理程式 (這部會討論到,請自己搜狗 就是用伺服器端語言建立代理程式檔案 超過我的範圍了@@)
